Table of Contents
Let's make a button!
We'll start with the printable template and then make a Folk program that we want to turn into a button.
0. The printable template
This template makes 4 buttons on a standard 8.5“ x 11” piece of paper. Print it out, ideally on a piece of card stock (we like Neenah Bright White cardstock) so it'll hold its shape. If you're just trying this out to practice folding paper buttons, it's okay to use regular printer paper; just know that it'll probably stop “springing” back to shape after ~a dozen uses.
Right-click on this image to save it to your computer:
1. A Folk program to buttonify:
With Folk, we can program our button to do anything we want, but let's keep this one simple. We'll just make our button display the word “Computer”.
Go to your editor (either in your browser or grab a keyboard editor on your Folk system) and write this 1-line program:
Wish $this is labelled Computer
Save and print this; we'll cut it up later.
2. Printing
3. Folding and cutting the button
Let's fold and cut up the button like so:
1. Cut out one of the quadrants.
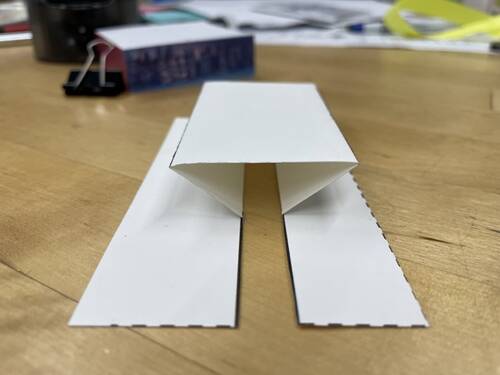
2. Starting at one end of the paper, fold the first solid black line into a valley fold (like a “V”), so it forms a little “foot” for the button:
3. Fold the next line in a mountain fold (inverse of a “V”, valley fold), like so:

4. Fold the next edge as a mountain fold as well:

5. Fold the final edge as a valley fold again, forming another little “foot” for the button:

You should now have a basic button:
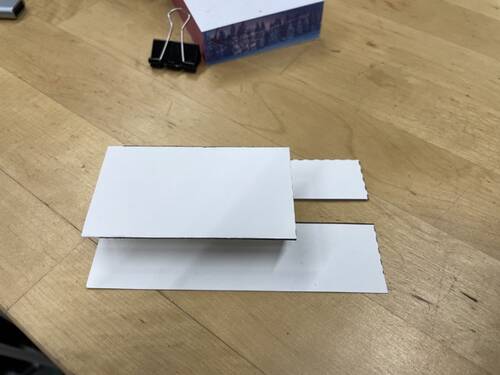
6. Cut out the section surrounded by the dashed line. This is where you'll place the AprilTag for your program:
Your button should now look like this:
5. Cutting and taping the AprilTag
1. Grab your program and cut out the AprilTag from it like so (make sure to preserve the program number and date data for future reference):
Cut the AprilTag in half so you have two pieces, a top and a bottom.
2.Place two pieces of tape on the top and bottom of the protruding bits of your button

3. Start by taping the top piece in position, then hold the button closed. While it's closed, line up the other half and tape it in place:
4. Cut out the code:
5. Tape the code onto the body of your button:
6. Testing out your button
Try giving the button a few presses. If it displays the word “Computer”, you've just made a paper button that triggers a program in Folk! pat yourself on the shoulder!
Extras
Here's some inspiration for other kinds of buttons:
- A button that draws animating concentric circles:
- A button that activates a sprite: